How to Create Whiteboard Animation in Reallusion's Cartoon Animator 5 Tutorial - Concepts, Video, and Project Files
 |
| This animation technique allows the creation of whiteboard animations inside Cartoon Animator 5 without having to create frame by frame animation of your images being drawn |
Specifically, looking for an easy way that doesn't involve any kind of frame by frame animation of images being drawn. Finally I think I've solved it with a technique that you can replicate.
The release of Cartoon Animator 5 gave us two new features, Spring Bones and Free Form Deformations (FFD), which have made it very possible to create your own, fairly convincing, whiteboard animations directly in the software itself.
Adding spring bones to the arm/hand prop, makes it look less stiff and more natural without having to do any extra work. While FFD makes it easy enough to 'reveal' whatever is being drawn with a little bit of sleight of hand (pun intended) trickery so you don't have to draw every line of your images.
Watch the Video Tutorial
(Also available to buy with project file and props included).
To show you my process I've created this 40 minute (approx) video tutorial in which I demonstrate how I create and rig my hand prop, and how I animate writing text and drawing images in Cartoon Animator. If you don't have the time to watch right now I have broken down the basic concepts you need to know below the video.
Project files
The Project Files and Props for Cartoon Animator, that were created in this tutorial, are available from my online store so you can study and use them in your own animations (personal and commercial use). You'll also be able to download this video and watch it offline whenever you want.
Key Concepts
The Hand Prop
Creating a hand prop is as simple as taking a photo of your own arm holding a marker on a plain but high contrast background - so it's easy to remove the background using any automatic background removal tool. I used a green screen background but I would recommend maybe a high contrast red as I had a lot of trouble getting rid of the green tint reflected onto my arm.
You also want to hold the marker so that the pen tip is not visible. It's much easier to hide that you're not drawing everything if people can't actually see the 'ink' coming out of the pen tip.
 |
| The fully rigged marker hand prop with three main bones. Notice that the spring bones are only from the wrist and use the 'Stiff' preset. |
The Spring bones are key to making the animation look a little more natural. They cause the hand to move a little bit past the end of the line being drawn like a real person would when they lift the pen from the page. The best thing being, it just happens. You never have to think about animating it.
Animating Whiteboard Text
Animating the hand writing text is relatively easy if you're writing from left to right. For the most part you can use the hand to mask each letter as it is drawn. The viewer only sees each letter after it has been drawn, as the hand moves onto the next letter.
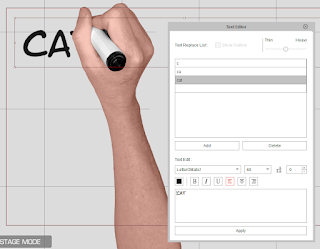
 |
| In the Text Editor create a line for each new letter to switch to as it appears. Importantly, use a hand written style font and make sure each line is left justified. |
Also important, the text should be left justified so it always lines up as you switch to the next letter.
Key frame the hand using the Prop Key editor and move the arm bone, making sure the pen lines up with the text for each key.
You can pretty much trace the text the way it would be written. Place keys on the start and end points of each line. If a line is curved add an extra key for the mid point of a curve.
Animating Whiteboard Images
Animating images being drawn is a little more complex and I would recommend not using drawings that are too highly detailed as it spoils the illusion. Use images that you could reasonably imagine someone drawing relatively quickly with no underlying sketching/construction lines.
Once you have your complete image imported into Cartoon Animator as a prop you'll need to plan how you're going to 'draw' the image and create shape masks (the same color as the whiteboard) to follow that sequence.
 |
| Here I've used several rectangle shapes to mask out my image. I've set the opacity to 70% so I can see the image beneath while I key frame the reveal. |
While you could literally draw your image in any sequence, more like an actual human would draw the image, the fastest method, that still looks convincing, is to start in the top left corner and work your way down to the bottom right corner of the image.
This allows you to use less complicated masking and maximises how much you can use the hand to hide lines as they are 'drawn'.
I recommend only key framing the broad shapes, similar to how you key frame text. Key the start and end points of straight lines. For any curved lines, key a mid point for the curve.
How far apart you place the keys in the timeline depends on how fast you want the image to be drawn. I spaced mine every five frames.
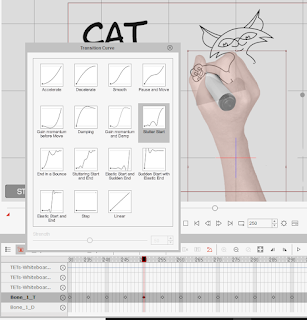
 |
| By adding a 'Stutter Start' transition to key frames near areas with more detail you can imply more detail is being drawn as the stutter causes the spring bone to move around more in these areas. |
You can give a hint that the finer detail is being added, without actually key framing tracing the detail by adding in a ' Stutter Start' transition curve to each key frame in that area. This will cause the hand to bounce around a little more, activating the spring bones, making it look like more drawing of details is happening in that location than you've actually animated.
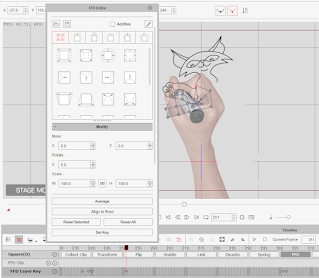
 |
| Using the FFD editor to deform the mask shapes out of the way. You can largely ignore the editor window as you'll need to manually move all the points around depending upon your images. |
To do that open the FFD editor. You can literally ignore everything in the editor window as the only way to key frame the reveal is to manually move the individual points yourself, deforming the shape to reveal the next major line being drawn.
Through out the whole process of key framing I set the opacity of the arm and the masks to about 70% so I can see everything clearly as I work. Then I change the masks to the whiteboard color and set all the opacities back to 100%.
Final Thoughts
I will concede this is not the fastest way to create whiteboard animation. While I feel it does look great, it's very time consuming. Using this technique on an entire two to three minute explainer video could be quite monotonous.
If you're only ever making a whiteboard animation once in a while, it is good to know Cartoon Animator is more than capable. However, if you were making whiteboard videos regularly, I would definitely consider a dedicated whiteboard solution like Vyond or Doodly (not sponsored or an affiliate they're just two of the best). Neither of them have the nice spring bone touch in the wrist on their hands but they will save you a lot of time.


Comments
Post a Comment
This blog is monitored by a real human. Generic or unrelated spam comments with links to sites of dubious relativity may be DELETED.
I welcome, read, and respond to genuine comments relating to each post. If your comment isn't that save me some time by not posting it.