My Character Design Process for Puppet, Bone Rig 2D Animation in Reallusion's Cartoon Animator (Part 1) - Initial Design
Designing original characters for Reallusion's Cartoon Animator is a relatively easy process because, for the most part, you only really need one final, front facing image of your character design in a T-pose.
Using that pose as a base, you can build out a turn-able head (with perhaps a few additional sprites depending upon your needs), and a three quarter facing body, which is enough to allow the character to walk across the stage without looking weird.
In what will be a series of posts, I thought you may find it interesting to go behind the scenes as I design and rig a character for Cartoon Animator from the very beginning stage to a fully rigged G3-SVG character.
Choosing a Design
The character I'm creating is a bikini clad, blonde haired, woman, not just for the sake of drawing a scantily clad woman. Cartoon Animator's new Color Management tools allows you to create clothing systems for your characters where items can be added or removed just by changing color opacity.
 |
| The original page from my sketchbook. I scanned the image in greyscale so imagine this drawn in blue biro. |
My plan is to give the character various outfit choices from a simple bikini to full business attire through color management.
These days I only draw new designs for characters if I have a project that requires something specific (such as my George and the Dragon Animated short). Otherwise I'll just page through my sketchbooks where I have hundreds of 'spontaneous' characters that I draw really quickly just for practice. It seems a waste to draw them and never use them for anything.
The original sketch of my bikini woman I drew on the 15th of January 2020. It was a Wednesday morning and I was on a run of sketching something, using biro, for about ten minutes, every day. Some days I'd sketch a little longer. This character sketch and her beach going partner takes up a full A4 sized page and was drawn in 18 minutes.
At a glance the image looks fine but if you really study it, you'll see it has a lot of anatomical issues - most glaringly to me at least, a super long left arm!
Frankenstein-ing a T-pose
Given my sketch only took 18 minutes I could probably have just redrawn the character in a T-pose in about that time but why waste another sheet of paper?
 |
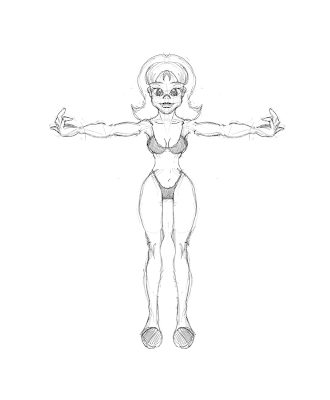
| The 'Frankestein-ed' T-Pose. It looks a bit like she's giving a double 'bird' flip but it's the wrong finger! |
I scanned the image into Krita (my graphics editor) and used the selection tools, plus the distort and skew tools, along with cut and paste to rearrange the limbs on the right side (the character's right, our left) of her body into half of a T-pose.
Once I was happy with that I mirrored the entire right side of the character (including her head and face) to the left side, creating a perfectly symmetrical, front facing character in a T-pose.
While I'm aware most humans aren't perfectly symmetrical they're usually close enough to pass for it unless you really study their appearance. Most importantly though, this method saves time.
You'll notice from the image I didn't worry about getting her hands and fingers into a flattened pose. Since the sketch is going to be traced I figured the hands would be easy enough to recreate in the correct pose without needing guidelines.
Inking and Coloring the Character
Next I imported the sketch into the appropriately titled Inkscape (my vector graphics editor) to do the 'inking'... or in this case coloring since I haven't added outlines to the character (but I plan to at a later time).
As with my sketch in Krita I only traced and colored the right side of the character (I'll mirror this when it's done) with no consideration for breaking everything up into the individual sprites needed for a Cartoon Animator character template.
I draw this way because if I think about breaking everything up into the sprites, it really slows me down... a lot. I don't actually like drawing in vector software. A relatively simple, traced drawing like this character took the best part of a day because I find it hard to stay focused.
 |
| It's a real time saver only coloring half of the character in Inkscape and then mirroring this to the other side of the character. I only have to adjust the shading on the mirrored side and I'm done. |
That aside I know the results of how versatile a vector character can be are well worth pushing through, what is a bit of a slog, for me.
Next I'll go through and separate all the body sprites so that the various joints will work once they are rigged. The face is already separated because everything there is easy enough to group into the correct facial sprites naturally.
Once that's done I'll go through and create the additional eye and mouth sprites required to make a fully animated face. That'll be for part 2 of this article series.
For now, here's a final test detail image of the character showing how I've changed the coloring on the character's left side to be shadows instead of highlights.
 |
| This is only a test image of the finished character. I'll probably add more shadows and other details on the final version. |


Comments
Post a Comment
This blog is monitored by a real human. Generic or unrelated spam comments with links to sites of dubious relativity may be DELETED.
I welcome, read, and respond to genuine comments relating to each post. If your comment isn't that save me some time by not posting it.