In part 2 of this series I'll show you how to create a horizontally scrolling, parallax background. If you're not sure what that is just know that it will make your chase scenes look amazing by adding a kind of 3D depth to them.
You will understand the concepts better in this article if you've read Part 1 in the series before hand - which covers basic one point perspective.
Parallax Scrolling Perspective - What is it?
Look at almost any 2D side scrolling video game from the late 1980's or early 1990's (such as Super Mario Brothers or Sonic the Hedgehog games) and you can see Parallax Scrolling Perspective at work. Objects in the foreground of the game appear larger and move side to side (and even up and down) quicker than those in the background even though everything is drawn in two dimensions.
The technique is not new and grew out of 1940's animation where a multiplane camera was used to shoot through several layers of backgrounds to create the illusion of three dimensional depth in a scene.
You can see my very first attempt at creating a horizontally scrolling parallax scene in the Domo cartoon I created below. Notice in the scenes where the car is driving how the lamp posts move across the scene faster than the hills, trees and clouds in the background. This is the kind of scene I'm going to show you how to make with GoAnimate.
Parallax Scrolling Perspective - The Physics of the Scene
In order to understand how to create a parallax scrolling background you need to know the physics behind why things that are further away move more slowly than those up close. The diagram below should help.
The grey area in the diagram above represents what the camera can see through the lens. You'll notice that objects moving across the camera's line of sight, close to the camera, have less distance to travel than those far away.
Visually, this has the effect of making objects passing the camera at a close distance appear to move faster across the line of sight than those further away. Also, the further away an object is from the camera, the slower it will appear to travel across the line of sight.
In GoAnimate it is useful to remember this diagram in reverse - items you want to move slower across the scene should have a shorter, dotted slider arrow between them (you'll see what I mean in the next section).
Obviously, in terms of perspective, objects further away from the camera should appear smaller in the scene.
Creating a Parallax Perspective, Horizontally Scrolling
Scene in GoAnimate
Before I begin I'll show you my demonstration animation of a spaceman running which I will then refer back to as I talk about how it was made. You'll see each GoAnimate Scene (i.e. one scene in the studio) is numbered so I can refer directly to it in my discussion.
Parallax Scrolling Demo by etourist
Like it? Create your own at GoAnimate.com. It's free and fun!
Initially you'll probably think it doesn't look all that much but by the time you get to scenes 4 and 5 you'll see the effect becomes more convincing the more objects you have moving past the camera. The goal is to create a single scene that will seamlessly repeat that you can then just copy and paste to create the illusion of a continuous scrolling scene.
Step 1: Choose Background
The illusion of movement and depth works best if you choose a ground surface that will always look the same no matter how far you scroll. In my demo you can see the ground is a uniform grey colour. In my Domo animation at the top of this post you'll see I've created a road with the grass, pavement and road all being the same continuous colour.
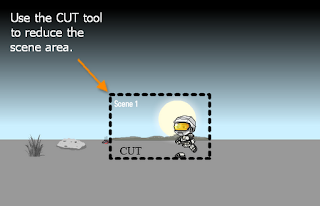
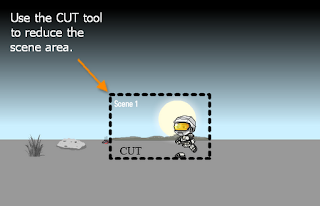
Step 2: CUT Frame
 Reduce the size of the scene using the cut tool. This will give you more room to work and enable you to add those objects that have to move extra fast.
Reduce the size of the scene using the cut tool. This will give you more room to work and enable you to add those objects that have to move extra fast.
Step 3: Add Horizon Objects
If your scene is like my spaceman scene where you can see right to the horizon, then you can safely add some distant mountains (and even a moon). These things are so far away that they will barely move. You can get away with them being stationary in the scene without spoiling the illusion.
Step 4: Add Other Objects and Character
Now you're ready to add your first few objects in the landscape. In placing your first objects remember the one point perspective concepts I covered in part 1. You don't need to draw the guidelines and vanishing point (as shown in the image of Scene 1 below) but keep them in mind when sizing different objects. Things closer to the horizon will appear smaller than things close to the camera.
We're creating a single scene that loops seamlessly so all of your moving objects need to be placed outside the CUT frame. Start with the object that is the furthest away (in my case that's a space base). This should be placed right on the edge of the CUT frame - but out of view - and very close to the horizon line.
Place your second object (mine's a rock) mid way between the bottom of your first object and the bottom of the CUT frame. Space it across about half way between the edge of the scene frame and the edge of the CUT frame.
Place your third object (I've chosen a clump of grass) about mid way between the bottom of your second object and the bottom of the CUT frame. Position it across from the edge of the CUT frame so it's almost touching the edge of the scene.
Next add whatever it is the camera will be tracking horizontally (such a s my running spaceman) inside the CUT frame so that it's almost but not quite touching the bottom of the CUT frame.
Step 5: Add Movement
Now to make everything move. If you're using a running character like my spaceman, you'll need to select the run action. This will make the space man run but will also cause him to slide forward in the scene. We don't want that so, with the character still selected, click the Slide button (located next to the Action drop down menu). This will keep the running action but remove the slide movement.
Select each of your objects in turn and click the Slide button (usually the first icon/button next to the props thumbnail image in the object properties window). Then drag the objects ghosted destination image in an exact, horizontal straight line, through the CUT frame window and then past it's opposite edge to about an equal distance away on the opposite side (see diagram below).
Once you've done this with all three objects set the scene length to a custom length - I used 13 seconds for my scenes but it will depend on how fast your character is moving.
At this point your scene is all set up and you can see how it looks by watching Scene 1 in the demonstration animation above. You'll notice that all my objects line up behind each other when they get to the middle of the CUT frame and then separate again as they reach the opposite edge. This is how objects that are all lined up should move across the frame.
At this point you could copy this scene two or three times and preview the animation. The spaceman would appear to run across the landscape for all scenes without the viewer seeing the scene changes. However it wouldn't take long for the viewer to realize the same objects are going past each time.
Step 6: Add More Objects
The illusion of this effect looks more realistic if you add more objects to the scene and stagger their positions (so they don't all line up in the center of the CUT frame). In Scene 2 below you can see I'm adding a second clump of grass at the same level as the first clump of grass but closer to the CUT frame.
In order to keep how fast this grass clump moves across the CUT frame consistent with the first clump it must move the same number as pixels as the first (427px). Which is why you can see in the above diagram that the second clump of grass moves so far past the opposite edge of the CUT frame.
The effect can be enhanced even more by adding objects that pass in front of your character. In Scene 3 below I'm adding another clump of grass that passes in front of the spaceman across the bottom of the CUT frame.
Notice that I've made the grass clump bigger than the others because it's much closer to the camera. Also notice that it slides much further than everything in order to make it pass in front of the camera quicker.
Keep that in mind. The closer something is, the faster it needs to move past the camera. Also keep in mind that everything added needs to begin and end its slide path outside the CUT frame area. This will allow you to duplicate the scene over and over for longer sequences.
As I said at the start, the more you add to the scene the more convincing the effect looks. Though be careful not to over load the scene as too many moving objects may slow the GoAnimate player down on some computers.
Hopefully I've explained the concepts for creating your own horizontally scrolling, parallax backgrounds that give the illusion of depth and correct perspective, clearly enough for you to follow. It's a good technique to learn and can be used to make even interior scenes look more dynamic.
You will understand the concepts better in this article if you've read Part 1 in the series before hand - which covers basic one point perspective.
Parallax Scrolling Perspective - What is it?
Look at almost any 2D side scrolling video game from the late 1980's or early 1990's (such as Super Mario Brothers or Sonic the Hedgehog games) and you can see Parallax Scrolling Perspective at work. Objects in the foreground of the game appear larger and move side to side (and even up and down) quicker than those in the background even though everything is drawn in two dimensions.
The technique is not new and grew out of 1940's animation where a multiplane camera was used to shoot through several layers of backgrounds to create the illusion of three dimensional depth in a scene.
You can see my very first attempt at creating a horizontally scrolling parallax scene in the Domo cartoon I created below. Notice in the scenes where the car is driving how the lamp posts move across the scene faster than the hills, trees and clouds in the background. This is the kind of scene I'm going to show you how to make with GoAnimate.
Parallax Scrolling Perspective - The Physics of the Scene
In order to understand how to create a parallax scrolling background you need to know the physics behind why things that are further away move more slowly than those up close. The diagram below should help.
 |
| Distance traveled by Objects across the camera's line of sight. |
Visually, this has the effect of making objects passing the camera at a close distance appear to move faster across the line of sight than those further away. Also, the further away an object is from the camera, the slower it will appear to travel across the line of sight.
In GoAnimate it is useful to remember this diagram in reverse - items you want to move slower across the scene should have a shorter, dotted slider arrow between them (you'll see what I mean in the next section).
Obviously, in terms of perspective, objects further away from the camera should appear smaller in the scene.
Creating a Parallax Perspective, Horizontally Scrolling
Scene in GoAnimate
Before I begin I'll show you my demonstration animation of a spaceman running which I will then refer back to as I talk about how it was made. You'll see each GoAnimate Scene (i.e. one scene in the studio) is numbered so I can refer directly to it in my discussion.
Parallax Scrolling Demo by etourist
Like it? Create your own at GoAnimate.com. It's free and fun!
Initially you'll probably think it doesn't look all that much but by the time you get to scenes 4 and 5 you'll see the effect becomes more convincing the more objects you have moving past the camera. The goal is to create a single scene that will seamlessly repeat that you can then just copy and paste to create the illusion of a continuous scrolling scene.
Step 1: Choose Background
The illusion of movement and depth works best if you choose a ground surface that will always look the same no matter how far you scroll. In my demo you can see the ground is a uniform grey colour. In my Domo animation at the top of this post you'll see I've created a road with the grass, pavement and road all being the same continuous colour.
Step 2: CUT Frame
 Reduce the size of the scene using the cut tool. This will give you more room to work and enable you to add those objects that have to move extra fast.
Reduce the size of the scene using the cut tool. This will give you more room to work and enable you to add those objects that have to move extra fast.Step 3: Add Horizon Objects
If your scene is like my spaceman scene where you can see right to the horizon, then you can safely add some distant mountains (and even a moon). These things are so far away that they will barely move. You can get away with them being stationary in the scene without spoiling the illusion.
Step 4: Add Other Objects and Character
Now you're ready to add your first few objects in the landscape. In placing your first objects remember the one point perspective concepts I covered in part 1. You don't need to draw the guidelines and vanishing point (as shown in the image of Scene 1 below) but keep them in mind when sizing different objects. Things closer to the horizon will appear smaller than things close to the camera.
We're creating a single scene that loops seamlessly so all of your moving objects need to be placed outside the CUT frame. Start with the object that is the furthest away (in my case that's a space base). This should be placed right on the edge of the CUT frame - but out of view - and very close to the horizon line.
Place your second object (mine's a rock) mid way between the bottom of your first object and the bottom of the CUT frame. Space it across about half way between the edge of the scene frame and the edge of the CUT frame.
Place your third object (I've chosen a clump of grass) about mid way between the bottom of your second object and the bottom of the CUT frame. Position it across from the edge of the CUT frame so it's almost touching the edge of the scene.
Next add whatever it is the camera will be tracking horizontally (such a s my running spaceman) inside the CUT frame so that it's almost but not quite touching the bottom of the CUT frame.
Step 5: Add Movement
Now to make everything move. If you're using a running character like my spaceman, you'll need to select the run action. This will make the space man run but will also cause him to slide forward in the scene. We don't want that so, with the character still selected, click the Slide button (located next to the Action drop down menu). This will keep the running action but remove the slide movement.
Select each of your objects in turn and click the Slide button (usually the first icon/button next to the props thumbnail image in the object properties window). Then drag the objects ghosted destination image in an exact, horizontal straight line, through the CUT frame window and then past it's opposite edge to about an equal distance away on the opposite side (see diagram below).
 |
| Scene 1: Click to enlarge. |
At this point your scene is all set up and you can see how it looks by watching Scene 1 in the demonstration animation above. You'll notice that all my objects line up behind each other when they get to the middle of the CUT frame and then separate again as they reach the opposite edge. This is how objects that are all lined up should move across the frame.
At this point you could copy this scene two or three times and preview the animation. The spaceman would appear to run across the landscape for all scenes without the viewer seeing the scene changes. However it wouldn't take long for the viewer to realize the same objects are going past each time.
Step 6: Add More Objects
The illusion of this effect looks more realistic if you add more objects to the scene and stagger their positions (so they don't all line up in the center of the CUT frame). In Scene 2 below you can see I'm adding a second clump of grass at the same level as the first clump of grass but closer to the CUT frame.
 |
| Scene 2: Click to enlarge. |
The effect can be enhanced even more by adding objects that pass in front of your character. In Scene 3 below I'm adding another clump of grass that passes in front of the spaceman across the bottom of the CUT frame.
 |
| Scene 3: Click to enlarge. |
Keep that in mind. The closer something is, the faster it needs to move past the camera. Also keep in mind that everything added needs to begin and end its slide path outside the CUT frame area. This will allow you to duplicate the scene over and over for longer sequences.
As I said at the start, the more you add to the scene the more convincing the effect looks. Though be careful not to over load the scene as too many moving objects may slow the GoAnimate player down on some computers.
Hopefully I've explained the concepts for creating your own horizontally scrolling, parallax backgrounds that give the illusion of depth and correct perspective, clearly enough for you to follow. It's a good technique to learn and can be used to make even interior scenes look more dynamic.


